Hot & Cold Case Study
GENERAL ASSEMBLY — DESIGN
Hot & Cold
Harnessing Digital Connections to Build Offline Communities
ROLES
Researcher
UX Designer
TOOLS
Sketch
Figma
Android Studio
TIMELINE
3 weeks
Why Design?
Hot & Cold is a location-based android dating app fostering immediate and meaningful real-life connections. The product is currently in development and is not available for public use.
Recognizing an already saturated and stagnant market, Hot & Cold approached our design team at General Assembly to develop unique dating experiences that inspire users to physically explore their communities and build relationships beyond digital screens.
The Goals.
Business
: Optimize engagement and time spent on app
: Establish long-term brand loyalty
Product
: Gamify dating experience both in-app and offline
: Create safe digital and offline environments
: Incorporate experiences that translate beyond dating
1.1 RESEARCH
— DISCOVER —
Current product Evaluation
With Hot & Cold only in its early stages, our working reference came through the developer’s MVP demo. And as expected, the initial deliverable was extremely bare bones and limited in scope, leaving immense room for growth from a design perspective. However, to set a working foundation for ourselves, we identified some immediate items violating heuristic standards.
Market Analysis
A large portion of the discovery phase was dedicated to studying the digital dating marketplace. The general mechanisms in matching users were common throughout these products - they were time consuming and unsatisfying, revealing feature gaps Hot & Cold could successfully fill.
Potential Opportunities.
: Real Time, Location-Based Connections
: Interactive Communication Systems
: User Ratings & Reviews
: User Accountability Parameters
Let’s dig deeper. What’s the user saying?
Studying the Digital Dater
Quick takeaways.
: Dating apps are a functional tool rather than an enjoyable experience
: User communications quickly move off platform to direct text messages
: Instagram is the new-age dating app as it is perceived to be more trustworthy
: Ghosting on dating apps is now normalized and expected
: Endless match options marginalize the search for meaningful relationships
View discussions and mapping process here. Did you have anything to add?
1.2 RESEARCH
— DEFINE —
Persona Building
Meet Mara Kim.
Mara’s character development started with a set of values based on behavioral trends identified in the affinity mapping process.
—
: I value platform trust
: I value offline connections
: I value community building
: I value dynamic interactions
: I value personalization
: I value quality over quantity
—
With these ideals in mind, we pinpointed Mara’s dating frustration: as the primary choreographer for a famous dance crew, Mara is always out of town touring or stuck in the studio working with her group, making it difficult to develop, or even find real connections outside of dance.
She’s tired of endlessly cycling through dating apps in hopes of building her personal community - it’s become repetitive, time consuming, and meaningless.
source: vocal.media
So, how might we create an engaging app environment for Mara to efficiently meet nearby matches online that translate to authentic relationships offline?
Potential Solutions.
: Virtual Speed Dating Tool
: Real-time and Interactive User Heat Maps
: Smart filters and Preferences
: Robust Community Safety Functions
2.1 DESIGN
— IDEATE —
The Brainstorm Steps
It’s time to execute on research - these 3 iterative steps cemented our experience design approach.
1. Design Studios.
The studios established our design blueprint, a set of experience principles to follow before focusing on specific value adds identified in our data. Our designs had to be:
: engaging and enjoyable at all touch points - from login to off platform
: time conscious - minimize effort pushing digital matches to offline meetings
: driven by user safety - don’t pursue a feature if it causes any insecurities
2. User Flow Creation.
Since we were dealing with a blank design slate, the team had to hone in on creating an essential set of flows and screens based on initial research and set objectives. We focused on integrating the following solutions:
: streamlined onboarding process
: gamified in-app interactions and experiences
: immediate online to offline connections
: community—based safety
3. Paper Testing.
With the focus flows in tact, we pushed out paper prototypes to test and monitor user movement.
Where were the hesitation points? At what points were questions being asked? Did we elicit the target emotion?
Then, we go back to step 1. Let’s explore all possible routes.
2.2 DESIGN
— SOLUTIONS —
Going Digital
And now, we’ve finally reached the Figma collaboration point of the project. It’s time to wireframe, prototype, test, and retool the 4 problem points.
What do you think of our solutions?
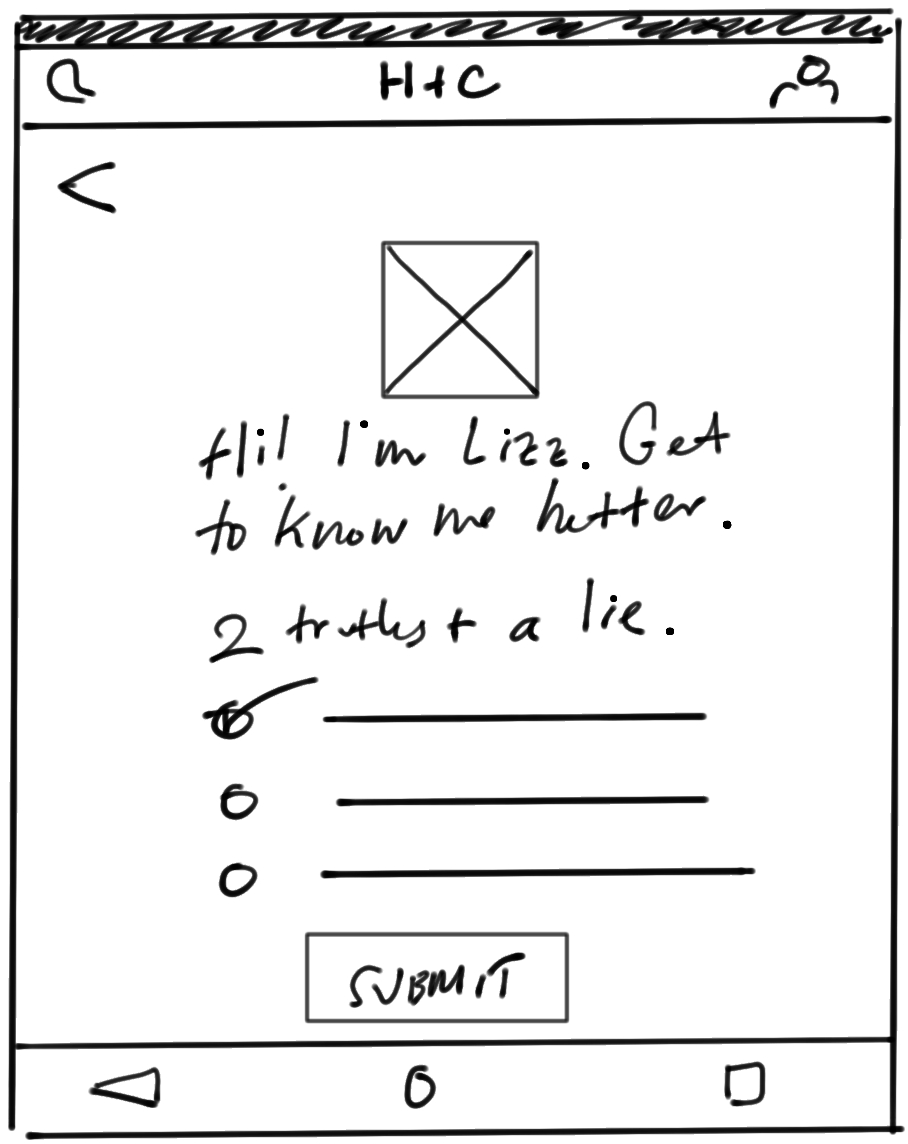
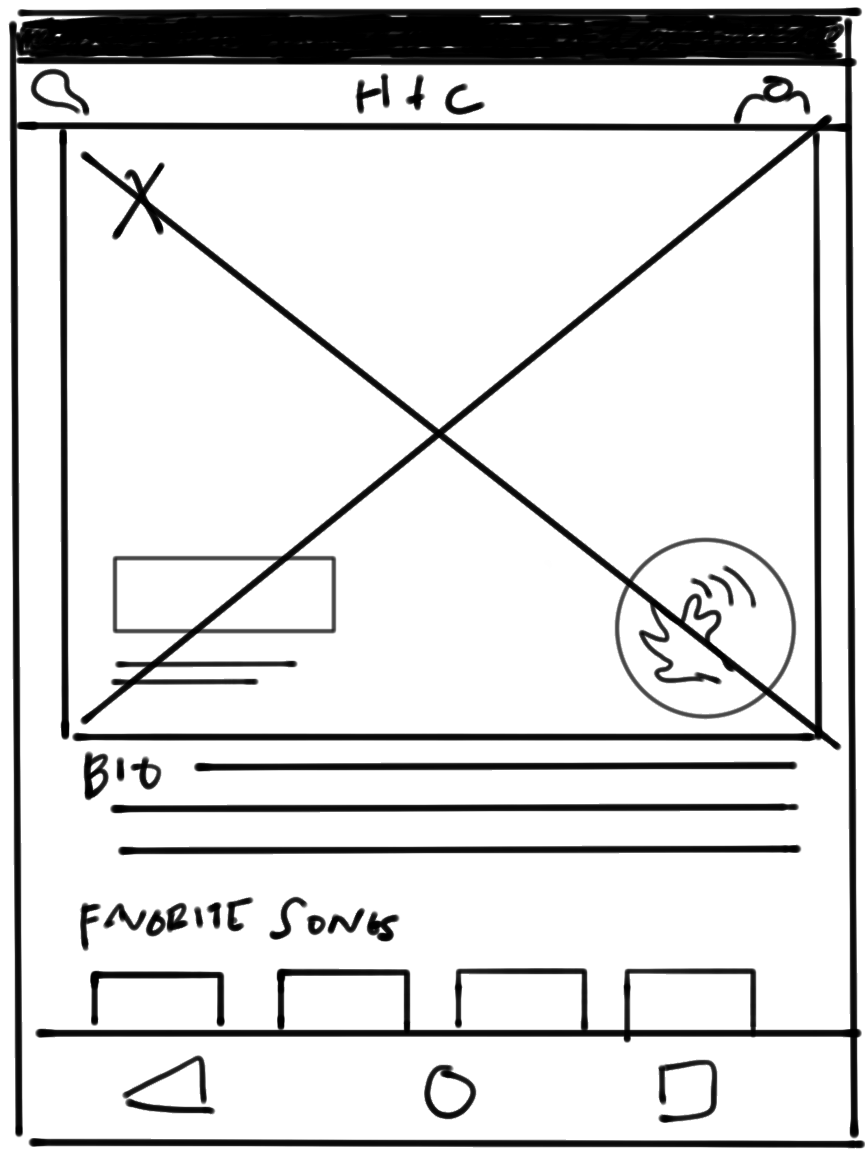
User Onboarding.
Based on 10 usability tests with existing onboarding flow, we found
: user hesitation attributed to poor signifiers
: user uncertainty when finishing onboarding citing profiles felt incomplete
: user unsure how to engage with product post onboarding process
Our first thought was
: how do we make sure the user is fully educated and prepared to interact with the product after initial app interactions?
We designed solutions embracing
: standard dating app profile creation conventions for user familiarity
: robust profile personalization to ensure relevant peer matches
: tutorials showcasing essential app functions granting immediate knowledge
Revamping The Match.
“dating apps are awful. it’s a necessary evil. I think it’s a quick fix, it’s like fast food for dating”
Users are saying that
: dating apps are simply a means to an end - they are no longer enjoyable
: social platforms are the new dating apps as they offer more overall value
Our first thought was
: how can we maintain prolonged product curiosity and an engaged community?
We designed solutions embracing
: the gamification of digital communication to keep each interaction unique and time-centric
: individual achievements incentivizing users to stay active on the app
: visual heat map indicators pushing users to actively explore immediate areas
Immediacy.
“I prefer meeting in person. I think it’s just easier to vibe with somebody – it’s just hard to get to that point”
Users are saying that
: dating apps have become a time suck as they engage with digital profiles more than real people
: time is wasted within communication phase as they wait for responses
: guilt associated with leaving worthless dates arranged leads to valued time lost
Our first thoughts were
: how can we help users avoid time wasted on meaningless dates?
: how can we help users spend more time connecting off platform?
We designed solutions embracing
: time-focused communication to eliminate waiting games, guilt, and ghosting
: immediate digital to offline connections empowering users to actively meet multiple matches
Safety First.
“There’s always that insecurity that somebody will just be a creep. I’ve just heard so many horror stories”
Users are saying that
: they are increasingly aware of personal safety online and data privacy
: uncomfortable interactions encountered through mobile apps are commonplace
Our first thought was
: how does an app built on immediate location sharing foster a safe environment?
We designed solutions embracing
: transparent communication around safe meeting standards to engrain app behavior principles amongst user base
: approximate location sharing to avoid user tracking concerns
: reporting processes to keep offenders accountable
2.3 DESIGN
— VISUAL CHOICES —
Color Decisions.
#516CE2: blue instills confidence and inspires feelings of trust, loyalty, integrity and responsibility
#5F59E2: the energy of red mixed with the calm of blue combine to create violet, a color that sparks self awareness
#68D5E3: light blue is associated with trustworthiness and reliability
#F3B86A: orange represents optimism and conveys youthful and fresh energy
#ED899C: pink activates a sense of love, tranquility and nurturing while conveying a feeling of security
3.1 KEY LEARNINGS
— CHALLENGES —
Blue Skies & Featuritis
An open-ended design brief seems ideal to a novice designer such as myself. No structured asks, no creative limits, no boundaries. You often lose sight of objectives and the features flow endlessly, leading to time wasted on non-essential items. I found myself lost in that cycle. But when you pinpoint so many opportunities, how do you choose a focus point without clear client direction?
Android Application
Material design was a completely new landscape for me - a subject I quickly studied, but never put to practice or even experienced. It was dangerous to approach an android focused project with an iOS mindset, as I quickly learned. I needed (and still do) a better foundation to design a truly effective android experience. How would a better knowledge of material design influence my design decisions, even my approach to research?
3.2 KEY LEARNINGS
— NEXT STEPS —
Augmented Reality & Artificial Intelligence
With AR and AI technologies so readily accessible through the use of our mobile devices, Hot & Cold can leverage these tools to build more comprehensive experiences that push user engagement through interactive games. At the same time, personal data processing will remove the heavy lifting for users as match searches become more personalized in real-time.
Venue Partnerships
Hot & Cold has an opportunity to partner with restaurants, bar, or event spaces to collectively create a network of venues that serve as safe, public areas for user meetups. Local businesses will have the opportunity to bid to become part of the user journey to finding connections, promoting their own foot traffic and overall visibility, while generating monetary value for the app in its initial expansion stages.
Beyond Dating
Hot & Cold has so much potential beyond dating. Our research shows that community building, especially for those new to big cities or out of their comfort zone, is vital for generating connections to real people, but also, the user’s environment itself. At the end of the day, the goal is move off screens and explore with your community.