City of Santa Monica Case Study
GENERAL ASSEMBLY — DESIGN
Santa Monica Parks & Recreation
Introducing a Responsive Mobile Solution
ROLES
Researcher
UX Designer
TOOLS
Sketch
Figma
TIMELINE
3 week sprint
Why design?
Santa Monica provides its community access to 32 parks alongside numerous program offerings. In an attempt to digitize its services, the city created a specific desktop portal to direct all of its activity registration and facility reservation processes. However, it does not offer an accessible mobile platform, which has hindered the ability to consistently connect with its community.
With an annual budget review approaching, the parks & recreation department approached our design team to develop a mobile-first solution that will help capture a larger user market and ultimately, serve as an anchor to secure additional funding for the upcoming year.
The Goal.
Business
: drive activity sign-ups and facility reservation
: increase community awareness around parks and recreation projects and services
Product
: create a cost-efficient mobile application that simplifies interaction between individual and city government department.
1.1 RESEARCH
— DISCOVER —
Heuristic Evaluation
As a team, we had low expectations regarding the functionality of the current Parks & Recreation website - our assumptions were grounded in previous experiences with government platforms. However, in order to create an accurate blueprint to build off of, our team decided to conduct a heuristic evaluation to understand the immediate inefficiencies presented to its mobile users. A single point jumped out at us instantly - facility reservations are not available on the mobile site.
Competitive Landscape
In an attempt to better understand our client, we attempted to speak with a Santa Monica a city communications official regarding its expectations and concerns with the parks & recreation digital environment. However, we received non-actionable feedback.
So, for a better frame of reference, we conducted a competitive analysis as a team, focusing in on direct comparisons like the City of Santa Cruz and aspirational reservation platforms such as Event Up.
Potential Opportunities.
: Focused Mobile Application
: Real Time Availability Tools
: Customer Reviews & Ratings
: Robust filter architecture
Let’s work to get some more context.
Introductory Interviews
Up to this point, the team has only identified next steps based on our own group perspectives. For a larger data pool, we conducted a round of user interviews with the goal of getting a better sense of general tendencies and behaviors across desktop and mobile mediums.
6
USER INTERVIEWS
2
TASKS ANALYZED
Parents
TARGETED INTERVIEWEE
Travel
MOST REFERENCED RESERVATION EXPERIENCE
View the discussion guides here. What did we learn?
Immediate Takeaways.
: Dynamic filter systems preferred over search
: Context for each information piece is essential
: Unnecessary details are distracting, hinders smooth transactions
: Interface components are difficult to communicate with
: Visual identity is uninspiring
Data was synthesized further through 3 iterations of affinity mapping to create these behavioral patterns.
User Valuations.
: I value quick and simple processes
: I value mobile accessibility
: I value efficient search and filtering capabilities
: I value necessary details and information upfront
A Responsive Decision
Although the brief called for a mobile application experience, our team introduced a responsive site solution. Referring to reservation-type platforms, interviewees communicated that they prefer direct mobile browser access rather than app downloads. Their use cost didn’t encourage maintaining an app on personal phones.
1.2 RESEARCH
— DEFINE —
Persona
After a number of conversations and research iterations, we eventually meet a family-focused mother - Elizabeth - a leading software developer at True Car. She talked us through her struggles as a working parent, frustrated with the inability to spend quality time with her children. As a workaround from afar, Elizabeth seeks out effective ways to keep them active and healthy through sport-related activities. However, she’s had trouble finding reliable local resources and does not have the time to explore all available offerings.
Following Elizabeth’s Journey
Can the current parks & recreation site can gain her trust? We’re not observing very many positive upswings in her movement.
Registering her children for sports
Reserving a facility for her son’s graduation
Prioritizing Features
Elizabeth’s process is clearly burdened. What features can we apply to streamline her path?
The Focus Points.
: Robust booking confirmation function
: Interactive availability calendar
: Smart filters
: User generated feedback
How might we help Elizabeth efficiently discover and decide on legitimate local resources for her children.
2.1 DESIGN
— IDEATE —
Wire Flows
For an in-depth restructure, we looked to solve two flows that broke primary objectives of the site: the user paths to activity registration and facility reservation.
Original Registration Path
Updated Registration Path
Problems Identified.
: Expansive and irrelevant filtering options
: Displayed information is not easily consumable
: Affordances and signifiers do not facilitate quick discovery and conversion
: Lacks immediate search capability
Solutions.
: Create real-time essential filters
: Broaden interface to allow room for clear content pieces and user movement
: Include visual touchpoints for more reference
: Add pivot areas to increase browsing capabilities
With no reservation process available on mobile, we studied relevant user interactions with the desktop version.
Problems Identified.
: Calendar availability provided too late in process
: Provided information doesn’t give user confidence to proceed
: Content overload, no clear indication on how to navigate reservations
Solutions.
: Build interactive availability calendar and apply at results page
: Condense information & content structure to only communicate essentials
The team’s research database is now finalized. We’re ready to convert findings to paper.
2.2 DESIGN
— PROTOTYPE —
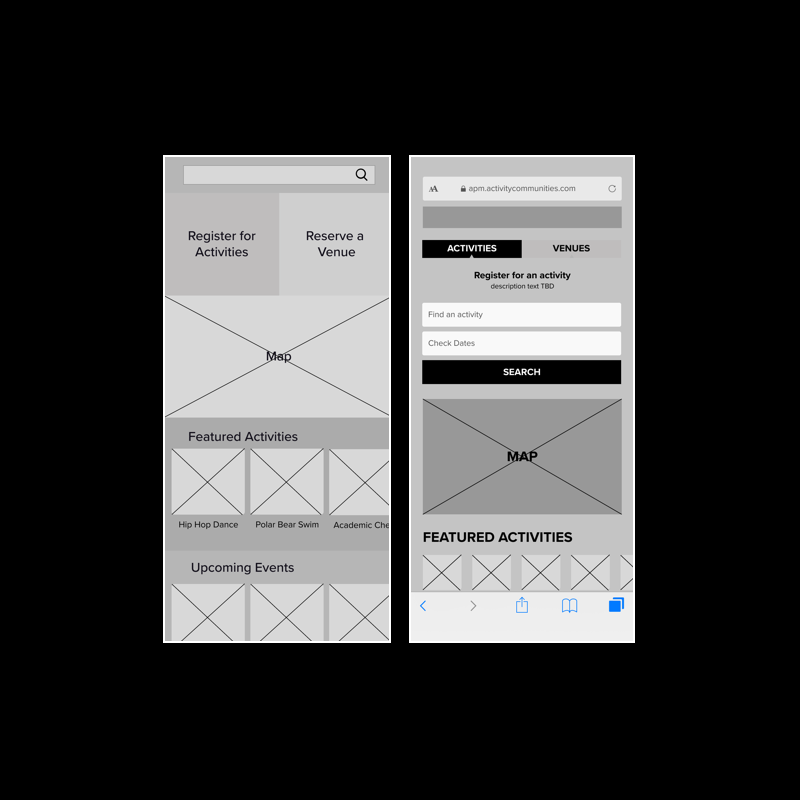
Individual sketching begins. The team consolidates its designs. A comprehensive paper prototype is executed for testing.
Iterate.
based on 4 paper usability tests, we noticed
: filter tool needs to be further refined in structure and naming conventions
: confirmation page needed for next step reassurance
: sort by function can be added for increased personalization
: homepage needs to better direct users to start of booking processes
A/B Test & Pivot.
Debate: how to design a clear launch point for each user flow?
Feedback: paper prototype testing revealed that there were hesitations when starting each task indicating design was not intuitive or quickly learnable.
Challenge: through design studios, the team developed multiple homepage iterations to remedy problem - however, it could not decide on which version to move forward with.
Process: widdle down to two options, test each separately and evaluate user efficiency.
Test Again.
with several informed updates, we pushed deeper into medium fidelity for continued testing
: is the experience easily browsable?
: are contents clearly communicated?
: where are users breaking and asking questions?
Iterate.
after 6 clickable tests, we were able to establish
: strong communication around availability tool
: a visual & info hierarchy that improves user navigation through site
: a trustworthy and straightforward booking system
: an approachable filtration process that promotes quick personalization
With a strong experience template built, how do we create a complementary brand book?
2.3 DESIGN
— VISUAL CHOICES —
Online Personalities
Users assume digital interactions with city government platforms will be mundane - thoughts of the DMV come to mind. But, that’s not a deal breaker.
Think back to Elizabeth - her priority on the site solely focuses on accomplishing a task, a visual experience takes a back seat. With her ideals in mind, the team zoned in on an aesthetic ideologies that simply worked to serve as a pedestal for the information provided: minimalistic and unassuming.
Color.
#FF5D64: with pink as a driving force in this salmon tone, this primary site color is able to convey health and happiness
#198080: the secondary blue teal tone provides a dependable presence
Typography.
Proxima Nova: a popular, proportional and geometric typeface that provides great flexibility and is approachable in long copy formats
Take a look at one of our prototypes. What emotions does it elicit?
3.1 KEY LEARNINGS
— CHALLENGES —
Getting Started
This project team had amazing chemistry - working styles and overall visions were incredibly compatible. That’s not to say that there weren’t any growing pains. As the first group study within a field we’re still grappling with, what is the method of communication and project management?
Down the Rabbit hole
Design pivots are needed, even healthy for the restructure process. However, there were times that we collectively decided to abandon plans based on one piece of feedback instead of running more tests for more perspective. This put us in a state of constant change which hindered are ability to move forward early on in the project. How do we balance a belief in your product with various pieces of user feedback?
Designing for Mobile
Mobile is a completely different world. Our only experience so far has been geared towards designing for desktop platforms. We sped by mobile considerations for essential site components leaving many sections unusable when it came to testing. Should we create a pre-project preparation book? Is that something we should live by?
3.2 KEY LEARNINGS
— NEXT STEPS —
Accessibility Tools
As a government agency, we have to take all demographics into consideration. And at this point, we’re not providing access to non-english speakers and those with disabilities. A large next step is to make sure all components are ADA compliant and all languages are provided.
Fully Responsive
We’ve started the responsive site build with a focus on mobile. However, we haven't fully considered how this display breaks out when seen on a tablet or desktop. This could potentially affect our current mobile layout and user movement.